it201_project4_AHMADODEH
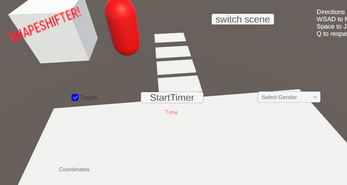
Final version of game
Features:
Cube Spawning: When the user clicks anywhere in the scene, a new cube is created at that point.
Color Change: Clicking the color button randomly changes the color of the tail.
Size Adjustment: A slider allows the user to adjust the size of the tail.
Cursor: Moving mouse around shows the exact X and Y coordinates of your mouse.
Feature 1: Countdown Timer with Button
- Description: This feature includes a button that, when clicked, starts a countdown timer displayed on the screen. The countdown begins from a set time (e.g., 30 seconds) and counts down to zero.
- Input: Button click.
- Output: The countdown timer is displayed in real-time, decreasing each second until it reaches zero.
- How It Works: The user clicks the Start Timer button to begin the countdown. The time display updates every second, showing the time remaining until the timer reaches zero.
Feature 2: Object Color Toggle with Checkbox
- Description: This feature allows users to toggle the color of the cube between red and green using a checkbox. The cube’s color changes instantly based on whether the checkbox is checked or unchecked.
- Input: Checkbox toggle.
- Output: The cube color changes to red or green, depending on the checkbox state.
- How It Works: The checkbox acts as a switch, enabling or disabling the green color. When checked, the cube changes to green, and when unchecked, it reverts to red.
Feature 3: Color Change Based on Slider with Clamp
- Description: Using a slider, users can adjust the brightness (intensity) of the cube’s color. The slider’s value controls the color’s brightness, clamped within a specified range to avoid extremes.
- Input: Slider drag.
- Output: The cube’s color intensity changes in real-time as the slider is moved, providing visual feedback.
- How It Works: The slider adjusts the brightness of the cube’s color by controlling the color intensity value. The clamping function limits the intensity to a certain range, ensuring the color remains within realistic brightness levels.
Feature 4: Click to Change Shape (One-Way)
- Description: In this feature, clicking the cube once changes its shape to a sphere. This change is one-way, so the user cannot revert the shape back to a cube after the initial click.
- Input: Mouse click on the cube.
- Output: The cube instantly changes to a sphere when clicked.
- How It Works: On mouse click, the cube is destroyed and replaced with a sphere in the same position.
Feature 1: Avatar Movement (WASD Keys)
Description:
The avatar moves forward, backward, left, or right based on user input using the W, A, S, and D keys. This feature allows basic navigation in the 3D environment.
How It Works:
- A Character Controller is attached to the avatar.
- The script reads input from the Horizontal and Vertical axes (mapped to A/D and W/S keys by default).
- The avatar’s position is updated based on the input direction and movement speed.
- Movement is relative to the avatar’s current orientation.
Input:
- W: Move forward.
- S: Move backward.
- A: Strafe left.
- D: Strafe right.
Output:
- The avatar moves in the corresponding direction when a key is pressed.
Feature 2: Avatar Jump (Spacebar)
Description:
The avatar jumps vertically when the Spacebar is pressed. The jump only works if the avatar is on the ground.
How It Works:
- The script listens for the Jump input (Spacebar).
- A check ensures the avatar is grounded before allowing the jump.
- When triggered, an upward velocity is applied to the avatar, moving it vertically.
- Gravity pulls the avatar back to the ground.
Input:
- Spacebar: Trigger a jump if grounded.
Output:
- The avatar jumps into the air and returns to the ground due to gravity.
Feature 3: Avatar Reset (Q Key)
Description:
The avatar resets to its predefined spawn position when the Q key is pressed. This feature allows users to quickly return to the starting position.
How It Works:
- The spawn position is stored as a Vector3 variable when the game starts.
- When the Q key is pressed, the avatar’s position is updated to the stored spawn position.
- The feature ensures consistent positioning by resetting both position and rotation if needed.
Input:
- Q: Reset the avatar to its spawn position.
Output:
- The avatar instantly returns to its spawn position.
Feature 4: Platform Color Change (Checkbox)
Description:
When the user toggles a UI checkbox, the platforms in the scene change color. This adds dynamic interaction and visual feedback for the user.
How It Works:
- A Unity UI checkbox is linked to a script method using the OnValueChanged event.
- When the checkbox is toggled, the method switches the material color of the platform objects between two predefined colors (e.g., blue and green).
- The script uses the Renderer component to modify the platform’s material properties dynamically.
Input:
- Checkbox: Toggle the box on or off.
Output:
- When the checkbox is toggled:
- Platforms change to blue when checked.
- Platforms change to green when unchecked.

Leave a comment
Log in with itch.io to leave a comment.