It201 Project 3 Ahmad Odeh
Description:
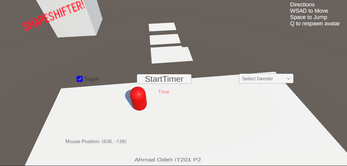
The avatar moves forward, backward, left, or right based on user input using the W, A, S, and D keys. This feature allows basic navigation in the 3D environment.
How It Works:
- A Character Controller is attached to the avatar.
- The script reads input from the Horizontal and Vertical axes (mapped to A/D and W/S keys by default).
- The avatar’s position is updated based on the input direction and movement speed.
- Movement is relative to the avatar’s current orientation.
Input:
- W: Move forward.
- S: Move backward.
- A: Strafe left.
- D: Strafe right.
Output:
- The avatar moves in the corresponding direction when a key is pressed.
Feature 2: Avatar Jump (Spacebar)
Description:
The avatar jumps vertically when the Spacebar is pressed. The jump only works if the avatar is on the ground.
How It Works:
- The script listens for the Jump input (Spacebar).
- A check ensures the avatar is grounded before allowing the jump.
- When triggered, an upward velocity is applied to the avatar, moving it vertically.
- Gravity pulls the avatar back to the ground.
Input:
- Spacebar: Trigger a jump if grounded.
Output:
- The avatar jumps into the air and returns to the ground due to gravity.
Feature 3: Avatar Reset (Q Key)
Description:
The avatar resets to its predefined spawn position when the Q key is pressed. This feature allows users to quickly return to the starting position.
How It Works:
- The spawn position is stored as a Vector3 variable when the game starts.
- When the Q key is pressed, the avatar’s position is updated to the stored spawn position.
- The feature ensures consistent positioning by resetting both position and rotation if needed.
Input:
- Q: Reset the avatar to its spawn position.
Output:
- The avatar instantly returns to its spawn position.
Feature 4: Platform Color Change (Checkbox)
Description:
When the user toggles a UI checkbox, the platforms in the scene change color. This adds dynamic interaction and visual feedback for the user.
How It Works:
- A Unity UI checkbox is linked to a script method using the OnValueChanged event.
- When the checkbox is toggled, the method switches the material color of the platform objects between two predefined colors (e.g., blue and green).
- The script uses the Renderer component to modify the platform’s material properties dynamically.
Input:
- Checkbox: Toggle the box on or off.
Output:
- When the checkbox is toggled:
- Platforms change to blue when checked.
- Platforms change to green when unchecked.

Leave a comment
Log in with itch.io to leave a comment.